
Google 在去年 Google I/O 大會發表 Material Design 設計規範,也為市場帶來新一波設計風潮,同時確定了 Google 日後的設計方向。在這個設計裡有一個特色是「在大面積色塊使用大膽的配色,利用動畫讓介面更生動活潑」,如果你有注意到近期的應用程式或服務,不難發現許多都使用了 Material Design 手法來重新設計,也試圖在以往我們熟悉的設計中找到一條新的出路。
如果你喜歡 Material Design 設計,想研究一下要怎麼做到類似效果,先前我介紹過Google 釋出數百個免費 Material Design 圖示,可以免費使用,另外,在本文要介紹的是跟設計息息相關的「配色」,尤其適合對於顏色較不敏感,或者沒有足夠點子的設計師。
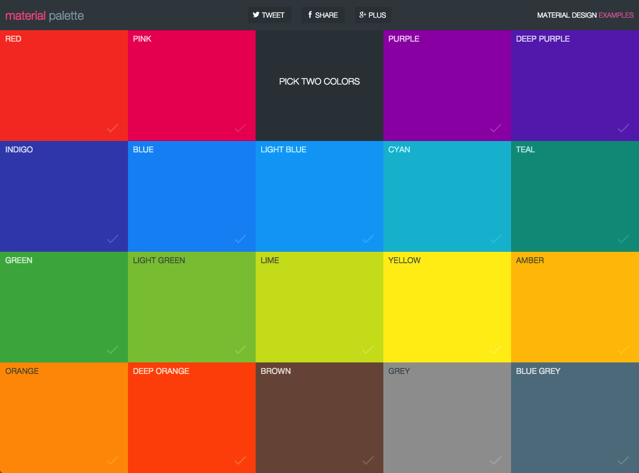
Material Palette 是一款提供 Material Design 配色的線上工具,它的用法很簡單,你只要找出想要搭配的兩種顏色,它就會顯示出兩種顏色搭配在一起的效果預覽,並提供你較深或較淺的顏色選項,以及其他你可能會用到的顏色代碼。
網站名稱:Material Palette
網站鏈結:http://www.materialpalette.com/
使用教學
STEP 1
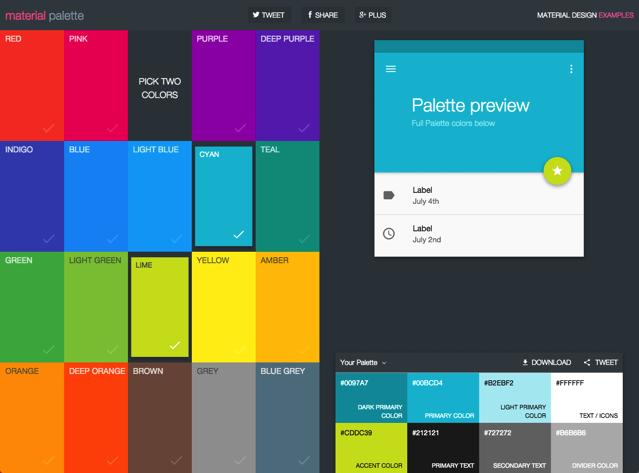
開啟 Material Palette 網站後,任意選擇兩種顏色,它就會自動搭配、並顯示在結果頁面的預覽圖裡(如下圖),這時候你可以判斷看看顏色是不是你喜歡的,或者繼續點選左邊的色塊來選擇其他配色選項。

STEP 2
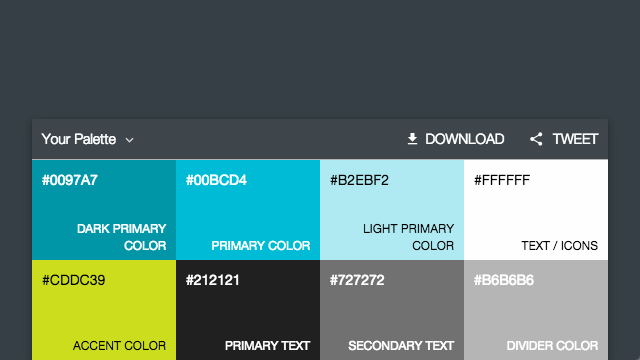
Material Palette 除了提供顏色的大方向供使用者選擇、測試外,也會提供更深、更淺的顏色組合,以及可以用於文字、圖示、分隔線、主要文字、次要文字等等的配色建議。

STEP 3
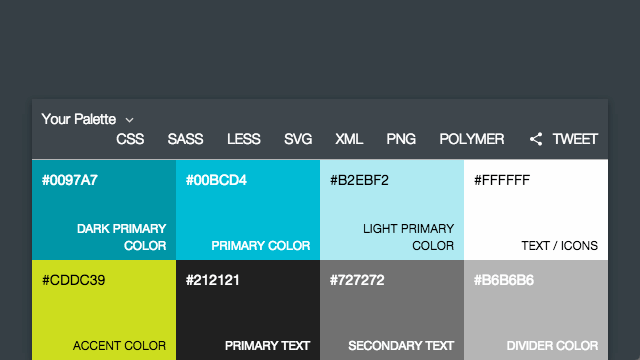
如果想保留下當前的調色盤配色組合,點選「Download」後會出現許多格式,包括 CSS、SASS、LESS、SVG、XML、PNG 和 POLYMER。或者可以把它推送到 Twitter。

Material Palette 將設計配色變得更簡單,至少對於像我這種不知道那種顏色要搭配那種顏色的「色盲」來說,利用它也能輕鬆搭配出很 Material Design 感的設計風格。
值得一試的三個理由:
- 可快速搭配出具有 Material Design 風格的配色組合
- 直接在網頁內預覽色彩效果
- 將色票匯出、保存為七種不同格式
本文章獲免費資源網路社群授權使用,原文連結請點此:免費資源網路社群
到APP情報誌 Facebook 粉絲團、Google+ 專頁找我們玩 !






















