在某些情況下,我們會需要用到特殊標點符號,但在鍵盤上出現的標點符號其實不多,只存在一些常見的,如果臨時要用到某個特殊符號,你知道該去那裡找、或者打法為何嗎?之前我曾介紹過幾個可以線上搜尋和複製特殊符號的網路服務,例如 CopyPasteCharacter 或是台灣網友開發的 PiliApp 特殊符號表,都是蠻方便的選擇,最近又發現一個更完整的特殊標點符號網站,只要把它加入書籤,未來找符號就會變得簡單許多。
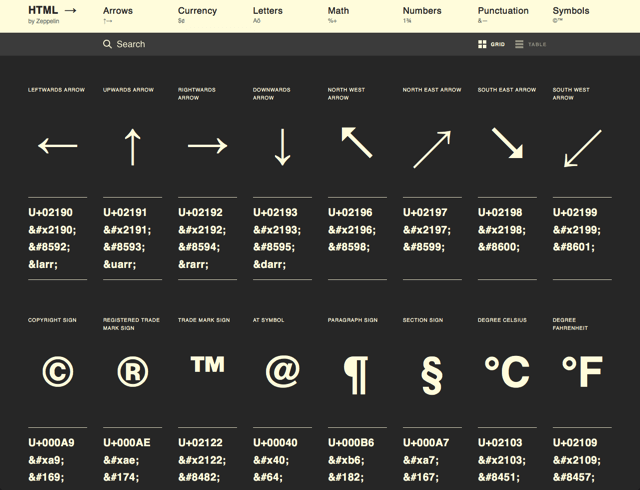
HTML Arrows 是一個以特殊符號為主題的線上工具,收錄七大種類的符號,包括箭頭、貨幣、文字、數學、數字、標點、符號,使用者不僅可以在頁面檢索,更棒的是每個符號都有其對應的 Unicode、Hex Code、Html Code 和 Html Entity 可以查詢使用,對於網頁或應用程式開發者來說,會是一個非常方便的特殊符號資料庫。
網站名稱:HTML Arrows
網站鏈結:http://htmlarrows.com/
使用教學
STEP 1
開啟 HTML Arrows 網站後,可以看到許多特殊符號,從上方點選分類,就能找到對應的符號表,除了符號能直接選取、複製外,下方還會標示該符號的 Unicode、Hex Code、Html Code 代碼,若該符號有 Html Entity 也會顯示在最下方,方便檢索搜尋。

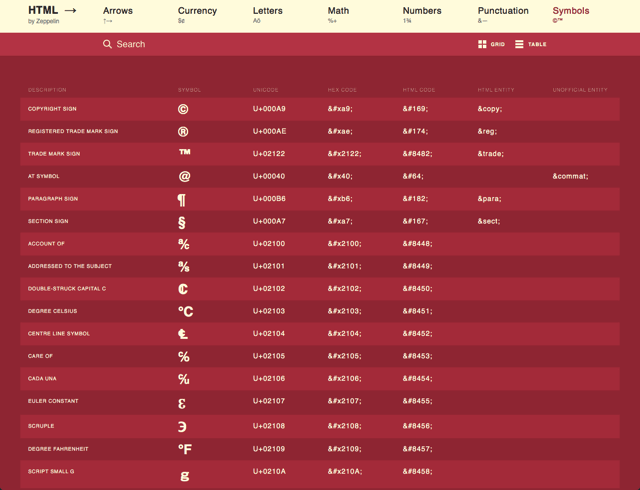
若你覺得 HTML Arrows 預設的排版不太容易搜尋或檢索符號,點選右上角 Grid | Table 可以切換顯示方式,切換為表格顯示就能夠一目了然。

STEP 2
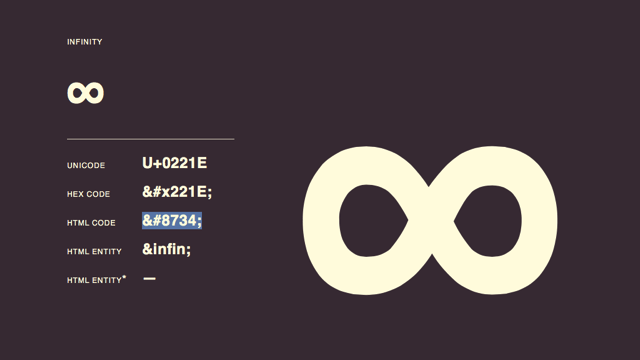
HTML Arrows 將每個符號都設計成獨立頁面,點選後可以開啟、找到詳細資料,而且不同符號間還有不一樣的配色,倒是個蠻不錯的設計。如果你想深入研究特殊符號,或者在開發上會用到符號,這個網站絕對必來,也推薦加入書籤。

值得一試的三個理由:
- 收錄七大種類特殊符號,相當完整
- 可檢索每個符號的 Unicode、Hex Code、Html Code 和 Html Entity
- 內建兩種檢視模式,可切換更容易檢索的表格模式
本文章獲免費資源網路社群授權使用,原文連結請點此:免費資源網路社群
到APP情報誌 Facebook 粉絲團、Google+ 專頁找我們玩 !